728x90
더보기
Day43. 230629
jQuery 제이쿼리
: 자바스크립트 언어를 간편하게 사용할 수 있도록 단순화시킨 오픈소스 기반의 자바스크립트 라이브러리.
jQuery 사용하기
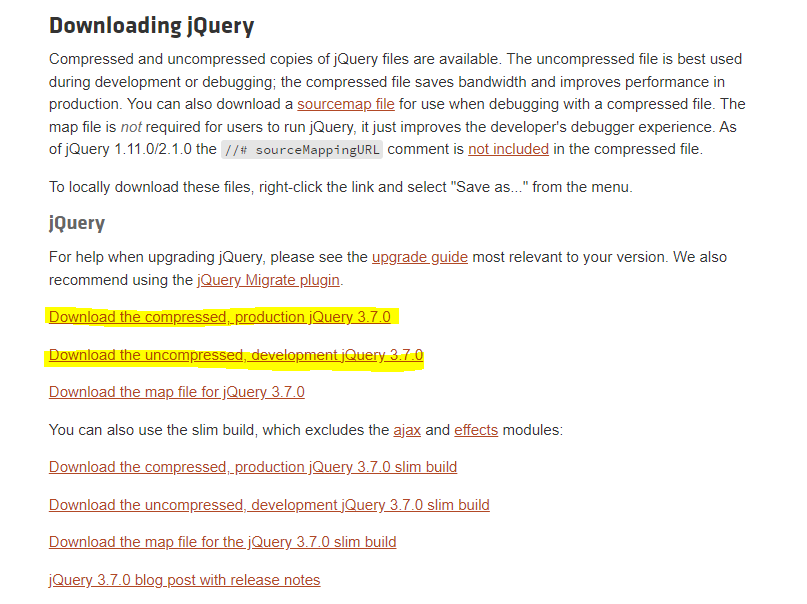
1) 다운로드
2) 웹에서 받아서(CDN)
css selectors 사용
1) 다운로드
jQuery
What is jQuery? jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers.
jquery.com


위는 아래를 압축해 놓은 것.

마우스 오른쪽 버튼 클릭-다른 이름으로 저장



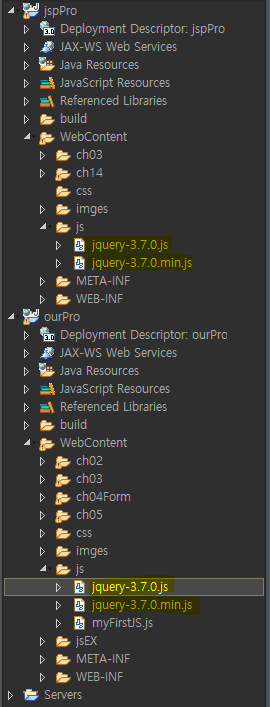
두 개의 자바스크립트 파일을 저장 후 WebContent-js파일에 복사해준다.

<head>
<script src="../js/jquery-3.7.0.min.js"></script>
</head>사용하고자 하는 제이쿼리.js파일 경로를 <head>에 넣어준다.
2) 웹에서 받아서(CDN)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>상단에 코드를 추가해 웹에서 직접 받아 제이쿼리를 처리한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="../js/jquery-3.7.0.min.js"></script>
<script>
//회원id필수입력
function fun1(){
let memberid = document.getElementById("memberid");
if(memberid.value==""){
alert("회원id필수입력하세요");
memberid.focus();
return; //함수종료
}
//폼객체의 정보를 서버로 전송
document.getElementById("frm1").submit();
}
//회원번호필수입력
function fun2(){
let no = document.getElementById("no");
if(no.value==""){
alert("회원번호 필수입력하세요");
no.focus();
return; //함수종료
}
//폼객체의 정보를 서버로 전송
document.getElementById("frm1").submit();
}
$(function(){
// <input type="button" name="submitBtn2" id="submitBtn2" value="검색" onclick="fun2();"></td>
//$(selector).action()
$("#i1").click(function(){
fun2(); //제이쿼리에서 인식
});
});
</script>
<style>
span#i1 {background-color : blue;}
.c1 {border:1px solid cyan;}
</style>
</head>
<body>
<span id="i1" class="c1">클릭해봐</span>
<span class="c1">id없지만 class있는 span요소</span>
<form id="frm1" action="veiwMemberList_p380.jsp" method="get">
<table>
<tbody>
<tr>
<th>회원ID</th>
<td><input type="text" name="memberid" id="memberid" required="required"></td>
<td><input type="button" name="submitBtn1" id="submitBtn1" value="검색" onclick="fun1();"></td>
</tr>
<tr>
<th>회원번호</th>
<td><input type="number" name="no" id="no" min="1" max="999999"/></td>
<td><input type="button" name="submitBtn2" id="submitBtn2" value="검색" onclick="fun2();"></td> //fun2() 자바스크립트에서 인식
</tr>
</tbody>
</table>
</form>
</body>
</html>
'클릭해봐'->제이쿼리에서 인식해 처리되었다.
728x90
'개발 수업 > WEB' 카테고리의 다른 글
| Bootstrap 부트스트랩 (0) | 2023.07.01 |
|---|---|
| [CSS] link Style (0) | 2023.07.01 |
| [JavaScript] 자바스크립트 변수 (0) | 2023.06.26 |
| [JSP] 스크립트릿(scriptlet) 태그 (0) | 2023.06.23 |
| [JavaScript] JavaScript에서 HTML문서 사용, 폼 배열을 사용해 폼 요소에 접근하기 (0) | 2023.06.23 |


